关注奥运明星
6|0条评论

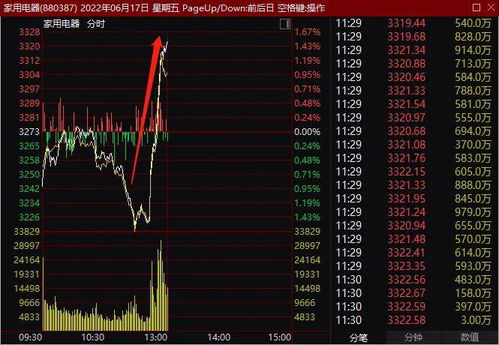
股市动态
MORE>- 搜索
- 最近发表
-
- 今日股市的小小交响乐,涨跌之间的人生起伏
- 人教版英语九年级全册重点短语及句型(干货!!)
- 原创欧洲杯缺少了俄罗斯队——多因素共同作用
- 光大银行2022年年度董事会经营评述
- 上金所此前刚提示风险黄金交易的风险度达到多少会被强平?这种风险度如何影响投资者的策略?
- 看不懂《异形:契约》就对了,因为导演把这些关键片段都删了(附蓝光碟番外篇)
- 影视金曲排行榜2020_影视金曲排行榜2017
- 英语人生励志格言
- 深度解析,600703股吧,投资者的导航灯塔与知识海洋
- 坐月子应该请月嫂还是家人照顾好_月嫂和保姆的差别
- 秋色宜人,“慢”步三秦【一】——西安之旅,打卡古城时尚新天际线
- 江苏省淮安市淮安区翔宇南道1号
- 原创欧冠:塞维利亚 VS 阿森纳、赛事分析、预测比分!
- 奥运会金牌榜排名(2022年东京奥运会奖牌榜明细)
- 理发店策划方案 理发店策划方案(实用4篇)
- 【疫情当前,使命在肩】中建四局建设的天河区体育公园地块应急项目迎来首批入住隔离人员!
- 揭秘519039基金净值背后的秘密,理性投资指南
- 信银理财发布首份可持续发展报告,积极投身中国式现代化建设
- 好家伙!500万投资基金净亏400万,这理财风险谁来担?
- 人民日报:新《红楼梦》何必非要林黛玉脱衣服
- 疫情之下的酒店自救之路
- 原创拉维奇希望奥西门增强平衡能力,法比亚尼需要留意穆科科
- 一降再降!回看2023年4轮降息!最新银行存款利率表曝光……
- 【NBA赛事10TB高清视频】1991-2023年历史总决赛,上传花了几个月
- 深度解析,中邮基金590001——开启你的财富稳健增值之旅
- 加拿大安省五大高需求技术行业且不需要执照!可低分走EE定向和省提名!
- 扩招报名!东昌府区教育和体育局最新通知
- 西班牙移民政策大幅度调整,非盈利居留或成首选
- 十堰健康步道一周岁了!一年来,2206028人次登上健康步道
- 唯一曾访华日本天皇将退位 曾称深刻反省先前战争
- 【重要通知】24年山东春季高考11月9日开始报名!附详细报名流程
- 翔顺金水台温泉小镇
- 探索中山公用股吧,你的投资社区小助手
- 大额存单走俏,部分银行存在“捆绑销售”
- 提升资质炼化宠物 神武3手游怎么合宝宝
- 免费影视大全在线追剧软件 v4.2.6.0 官方最新版