一文看完20家App年终总结:网易云的H5依旧YYDS!
今年花了挺多心思整理各大平台的年终账单/报告,一共整理了20个平台的年终报告,对比下来无论是创意还是页面设计以及交互上网易云音乐依旧是YYDS!总是被模仿,但从未被超越!
我也从个人视角针对H5年度账单的关键词、场景、数据维度这几个方面进行了案例的解析阐述,相信这份梳理对于所有做创意的同学都是有用的,即使不是做创意相关工作的同学,也建议收藏起来,说不定哪天就有用呢?
每个平台的案例,我都梳理出了页面截图、分享页、二维码、主题,以及我个人针对案例的一点拙见
01
得到:围绕大学概念
学院风、颁奖典礼、插画与数据维度相呼应、推进式进入回顾页面、多动效。
场景分析:
以颁奖典礼为场景,贯穿整个H5,从设计风格到设计图标,通过数据的调用以插画的形式展示,最终分享页会有某个数据对应某个奖项,授予一个“eg:终身成长者”称号
数据维度:
①注册时间②学习时长&课程门数③学习时长最多的课程&领域;学习时长最久的一天&学习至深夜最晚的一天(同时间点还有×位同学一起学习)④使用最多的功能⑤分享的次数⑥学分(积分)⑦平台年度大事件⑧学习最多的学科占总学习时长的百分比
02
豆瓣-社区:文艺融进了我的血液里
平台大事件后紧接着个人年度社区账单;主色调和品牌色调相结合“绿色”;卡通人物形象突出、文艺风
场景分析:
事件轴线结合一个卡通人物在月光下行走,类似散步的一个动效场景
数据维度:
03
哔哩哔哩:没人谁比我更懂年轻人
B站热词结合、个人最喜欢的UP 主、星探等词汇让人印象深刻, 文字表达方面具有优势,更能吸 引年年轻人。最后还有钩子吸引 用户将年终报告分享出去。
场景分析:
采用时光机的场景,每一页面都与设置的场景相互结合,主 色调为紫色与蓝色相、结合, 画面设计很有质感。
数据维度:
数据展示方面很有平台特色,更能吸引用户分享。注册时间、年度相伴时长、看视频个数、时长、最晚看视频时间、 B站DNA(喜欢哪个方面的视频) 学习时长以及查看最多的UP主,循环播放最多的视频等、点赞次数、发布视频个数......
04
支付宝-理财:蚂蚁就要科技感拉满
科技感、吉祥物贯穿、绕地球 走动场景
场景分析:
以蚂蚁吉祥物为代表,结合 每个文案去设计与之匹配的 设计图,没有很强的故事性 就是单纯的数据罗列,唯一 不同于其他的是关键词在第 一页,末尾是好运签
数据维度:
数据维度:今年的收益及收益率、收益最高的金额和产品,收益最低的产品与金额,翻阅资讯的时间。
05
网易云音乐:创意是我的信仰

健康色、大自然、小岛、 定制人物形象、分享页与去年类似
场景分析:
定制一个角色形象,进入一个 小岛,根据路径看到自己的相 关数据,其中还设置有其他人 物形象,好感度拉满。文案部 分更是出彩。故事性很强。
数据维度:
先说出关键数字,再去解释、今年收听的歌手人数、曲风涵盖×种类、各种曲风占比、音乐灵魂年龄、风格切换最大的两首歌、最喜欢的歌曲、最晚听歌的一天、听过最久远的歌年龄、所在地曲风、博客数据。用总分的形式,有故事性,关键数字也让用户抱有好奇心继续看完
06
QQ音乐:数据精准是第一要义

简洁、时光采样、音乐星球 分享页不是很有吸引力,数据准确。
场景分析:
授权按钮,开头以日历为场景 一个人一只猫坐在音乐的船上 漂浮在海面上,有一种宫崎骏 的漫画风格,和植物相互融合 贴近自然,音乐与自然的结合, 所有场景中均有logo,根据歌名给到契合的场景设计
数据维度:
全年一共听歌×首,连续听×首歌,最早听歌的一天,全年听歌最久的一天×小时×分钟,最喜欢×的歌,最喜欢的歌手。
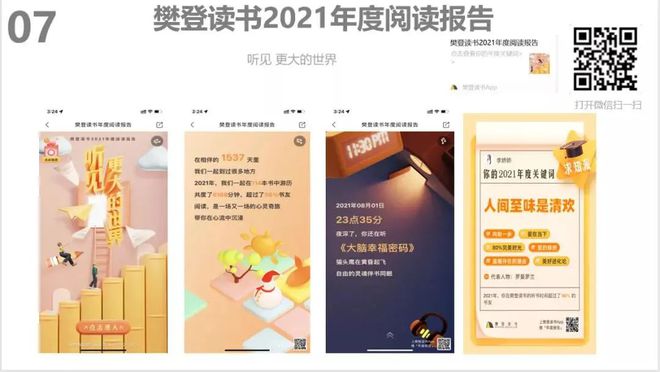
07
樊登读书:暖暖的,沿用去年蛮好的

阅读、书籍、年度关键词
场景分析:
开头设计的是打开书屋的场景,随后根据页面的文字在发挥。设计页面太简单,有些拉胯,感染力欠佳。
数据维度:
①注册时间②阅读的第一本书③年度收听的书籍数量④超过×%的用户⑤收听最多次数的一本书⑥最早最晚听书的时间和书籍⑦收听的最冷门的一本书⑧收听的书籍大类的改变⑨年度书单
08
美团:一个年终账单而已,就这样吧!

除了logo变了其他没有什么创意
场景分析:
吉祥物与页面文字描述的场景 相互结合起来做的页面;简单 的数据罗列;设计上也缺少美感,没有任何创意点
数据维度:
①注册时间 ②订单数量 ③消费数量 ④城市 ⑤同样的美食点的最多的一种
09
喜马拉雅:网易很酷,多向他们学习!

动漫人物 、地球
场景分析:
人物与地球的互动场景,结合每个页面的文字,设计对应的场景去表达;展示形式上中规中矩
数据维度:
①根据你阅读的大类,统计出你最爱看的哪个行业的信息 ②年度听单(筛选听的最多的前×个节目名称 ③生成专属分享海报 ④最后有个类似彩蛋的名人的录音发过来作为收尾
10
知乎:我还是曾经那个文艺小少年

年度大事件与年度账单相互 结合、暖色系
场景分析:
页面设计上也没有什么出彩的点,大事件采用选项的形式增 加了互动,个人年终账单就是 常规的以数据的罗列
数据维度:
①浏览了多少问题 ②写了多少回答 ③浏览最多的内容 ④搜索过多少次 ⑤为多少内容点过赞 ⑥根据你点赞的内容推荐知乎 博主
11
微信读书:将简洁贯彻到底!

简洁、色彩搭配 无背景音乐
场景分析:
以时间轴线和英文月份,对应到季节点,加上色彩的搭配,与去年的账单没有特别大的差异但还是给到了非常好的用户体验回归报告的本质。
数据维度:
①注册时间 ②某个季节阅读时长最长的一本书,阅读这本书的总时长 ③年度阅读完的书籍前9 ④生成关键词分享海报 ⑤输出的笔记条数
12
豆瓣-书影:信息量太大,全靠设计了!

骰子、集合、内容量大 浓缩
场景分析:
以骰子为动态牵线,贯穿整个 H5,骰子的一面为综合数据, 再反转为书的数据、再反转为 影视的数据,再反转还有喜欢 的导演的数据、演员的数据... 设计很美观。
数据维度:
①看了多少书、影视作品 ②关注的导演、作者、编剧 ③浏览最多的内容 ④参与讨论的话题 ⑤注册豆瓣几年 ⑥分享过多少次
13
高德地图:谁还不喜欢玩呀!抖抖雪看看

时光机、动画风、吉祥物
场景分析:
吉祥物的走动贯穿整个H5, 结合每个页面上展示的文字, 画面中吉祥物与相关场景进行 互动,中间还设置有积雪 模块,需要用户手动摇一摇才 能看到积雪后的文字,摇一摇 之后还会出现烟花场景。aha时刻
数据维度:
①注册时间 ②今年第一次使用APP导航的终点 ③最远一次出行×KM,和城市 ④搜索过多少次 ⑤企业大事件或公益事件 ⑥生成关键词分享页面
14
即使是年终报告也要做的像短视频一样有故事!

动画风、画面设计和音乐相当完美,很有代入感。
场景分析:
一个小孩子的形象,带着好奇心 步入了抖音这个大世界,奔跑着 去探索去发现去输出,然后就有 了一系列的数据,生成了这一年 的报告,最终也会有一个关键词 分享页面。整体观感很棒。不足之处是角色关键词太过常规 缺少创意
数据维度:
①注册时间 ②观看最多的视频内容大类 ③最喜欢看的一个博主 ④关注最多的领域 ⑤点赞和评论 ⑥系统提醒休息;输出了多少视频
15
中通快递:我有一个漫画里的公主梦,快递员是霸道总裁

漫画风、强化快递形象简单的用户维护和品牌宣传目的,缺少一点暖色
场景分析:
美女与帅气快递员的互动场景 总感觉是哪个漫画书里面的人物形象?美则美矣,但没有很吸睛的地方,更加没有让人想分享的欲望,就是比较简单的罗列,画面和动效上也没有特别的出彩
数据维度:
①今年第一次使用时间 ②寄送包裹数量 ③最远一次寄送,和城市 ④周围门店的数量 ⑤最常接触的快递员 ⑥派送的包裹来来自×城市 ⑦品牌相关的数据
16
携程旅行:世界很大,随时随地都要让你看看!

清爽、logo海豚结合、数字化 很高级的配色
场景分析:
第一个页面有感染到我,这不就 是大鱼海棠的一个场景嘛,随后 又用飞行了多远的距离去呈现上 用到了地球,也类比南极走到北 极,页面的画风也是干干净净清 清爽爽的很舒服,分享页参考了 网易的人物个性化定制,但人物 形象不是很可爱哎
数据维度:
①注册时间 ②飞行距离,类比 ③最远抵达的城市,停留最久的城市;飞行最多的城市 ④累计消费金额,年度消费账单;最高消费的一次订单 ⑤飞行次数最多的一个月;×个小时在飞机上;最晚定机票的时间;看过多少笔记 ⑥最终生成分享海报页;人物形象和各类数据
17
Keep:自律的人生是色彩斑斓的!
简洁、每个页面都是不同的色调 用户体验感很舒服,用动画形式展示与运动相关的场景,比如瑜伽等,很有代入感。
场景分析:
人物形象进入运动之门的场景,期间会通过不同的数据维度设计相呼应的运动场景,比如早起运动,最晚一次运动场景,冥想等用数据与画面相互结合来展示。很有美感
数据维度:
①注册时间 ②最早一次运动 ③练习时长最长的一次运动 ④最喜欢练习×运动 ⑤刷掉的卡路里 ⑥综合数据展示
18
支付宝:算了别创意了!我们只求安全!

动画动效强、用户参与度较高, 需要代入场景后进行按钮操作, 体感更强一些。
场景分析:
结合每一个页面的数据场景设计出 需要参与的动效,例如外出给到的 是按钮红绿灯、快递员的场景给到 的是击掌....开头与结尾画面相呼应。整体上没有特别的惊艳,但也看起来很舒服。数据罗列上今年也精简了许多。
数据维度:
①注册时间 ②外出、在外就餐使用支付宝的店铺数量 ③运动产生的能量数据 ④点外面的次数以及收快递的次数 ⑤总的支出与收入数据生成分享账单 ⑥根据数据给到分享页的关键词
19
个税APP:谁说个税就不能有年终报告了!
仪式感、大事件回顾
场景分析:
事件轴线结合一个卡通人物在月光下行走,类似散步的一个动效场景
数据维度:
注册时间、个税数据
20
滴答清单:我们只做小而美,不管是产品还是账单!
小清新、数据罗列、轻盈 与时间管理相关 产品logo、小而美
场景分析:
以时间&日历为场景,展示相关的数据。主色调为天蓝色,视觉效果很清爽,外加简单的动效(eg:浮动的云层;翻动的日历等)关键词的描述文案很契合;同样以怀旧日历的形式展示作为分享页面。但文字的排版设计略微欠缺美感。整体还是给人一种小清新的美好,与APP给的感觉相同。缺背景音乐
数据维度:
①完成了多少任务,完成任务最多的月份 ②类比,完成率超过了*%的用户 ③某一天完成的任务最多 ④累计成就值 ⑤完成的第一个任务的时间点
写在最后:
作为以创意策划为谋生手段的小小乔深知每一个在用户看来好像很简单的H5背后都是一个团队。策划人、产品经理、UI、技术、文案多个岗位花费许多个工作日完成的作品,而作为创意工作者,人人都希望自己的作品出圈收获亮眼的数据、赢得用户的喜欢与自发分享。
可是要做出真正出圈的作品是很难的,需要经验的积累、团队协作的默契度、良好的审美和独到的网感与用户视角。
每一个螺丝钉都很努力的试图去做出一个出圈的创意来,每一个创意也都值得被看见。
看完这20个年终报告,你最喜欢哪家的呢?评论区告诉我哦~
来源 | 鸟哥笔记(ID:niaoge8)
作者 | 小小乔;编辑 | 鱼丸养乐多
内容仅代表作者独立观点,不代表早读课立场
股市动态
MORE>- 搜索
- 最近发表
-
- 非凡勇气,一位92年宝妈勇敢追求生育梦想的故事
- 企业架构
- 深度解析,探秘宝胜股份600973的投资魅力与未来机遇
- 山东什么打车便宜吗 济南有哪些打车软件
- 电子科技大学体育馆游泳馆运动场
- 社交投资新风尚坚持深耕婚恋服务领域 珍爱网获“影响力品牌奖”
- 欧洲杯2021年西班牙,欧洲杯前瞻:西班牙三大主力缺席
- 若在大连举行世界杯 球迷住哪里看球最方便?
- 德商银行德商银行将今年年末和2025年末黄金价格预测均上调至每盎司2600美元
- 【校庆快讯】中外大学校长论坛在吉林财经大学举行
- 老伯买煤遭遇,称重问题引发关注
- 深度解析,招商轮船——中国海运巨头的转型升级之路
- 中信建投独家保荐撤回申报后仍被追责:IPO企业研发费用核查不充分,中信建投及两名保代遭罚
- 信用快贷无力还款会怎么样
- 维持阿里巴巴-SW“买入”评级10月28日港股通数据:阿里巴巴-W净买入额最大 中国移动净卖出额居第一位
- 美国大选如何影响人民币资产美大选结果对A股和港股有何影响 市场走势分化显现
- 中国妇幼保健协会助产士分会第三次学术年会会议指南
- 总决赛巅峰对决,湖人VS热火
- 西班牙险胜澳大利亚 摘里约奥运会男篮铜牌
- 深度解析,贵研铂业——探索金属贵族的投资机遇与挑战
- 中超公布2013最终赛程 首轮保级战次轮国安碰武汉
- 原创澳门世界杯抽签效果揭晓:樊振东将迎战黄镇廷,蒯曼面对田志希最强竞争者
- 美孤立主义将加剧美媒文章:美国外交政策全球影响力减弱
- 民法总则中的胎儿的相关规定是怎样的
- 售价7.89万元起 长安启源不再低调
- 中国研究生招生信息网
- 摩托车驾照考科目一没考过怎么办?摩托车驾照科目一多少分过
- 长白山,嘴硬之人的心灵警示
- 洞察股市星辰,点亮你的投资之路,深度解析日月明股票
- 有关环境健康的手抄报 健康的手抄报
- 欧洲杯阅兵
- 县卫健委2020年及“十三五”工作总结和“十四五”及2021年工作安排
- 有哪些经典的足球解说词? 第1页
- 乐小星课堂
- 解放日报专版深度报道黄浦养老和家床服务:理想的居家养老究竟什么样
- 第十四届全国运动会在陕西西安隆重开幕